Cara Terbaru agar Bisa tambah Widget Baru di Sidebar Blog AMP
Cara Terbaru agar Bisa tambah Widget Baru di Sidebar Blog AMP - Sebenarnya pada waktu yang lalu Saya sudah posting serupa yang berjudul Solusi agar Bisa Menambah Widget di Sidebar Blogger AMP. Namun pada artikel sebelumnya lumayan rumit.
Jadi, pada kesempatan kali ini Saya akan posting yang mudah dan simpel. Jika Anda pernah mengikuti postingan Saya yang berjudul cara Mengatasi Error Tag Body pada Blog AMP. Mungkin blog Anda tidak bisa menambh widget baru atau tidak bisa edit widget di sidebar melalui tata letak/layout. Karena pada tata letak tidak terdapat tulisan Tambah Widget Baru

Untuk itu, agar bisa menambah widget baru pada blog Anda, silahkan ikuti caranya berikut ini.
Jika Anda sebelumnya sudah pernah mengikuti artikel mengatasi error AMP pada tag body, di tempate Blog Anda akan terdapat kode seperti ini.
<html b:css='false' b:js='false' expr:dir='data:blog.languageDirection' lang='id'>Dan biasanya jika pertama membuka Editor Template akan ada kode tambahan otomatis, jadi kode selengkapnya seperti ini.
<html b:css='false' b:js='false' expr:dir='data:blog.languageDirection' lang='id' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>Silahkan Anda ganti kode tersebut dengan kode ini.
<html b:css='data:view.isLayoutMode' b:js='data:view.isLayoutMode' expr:dir='data:blog.languageDirection' lang='id'>Kemudian klik Simpan. Selesai.
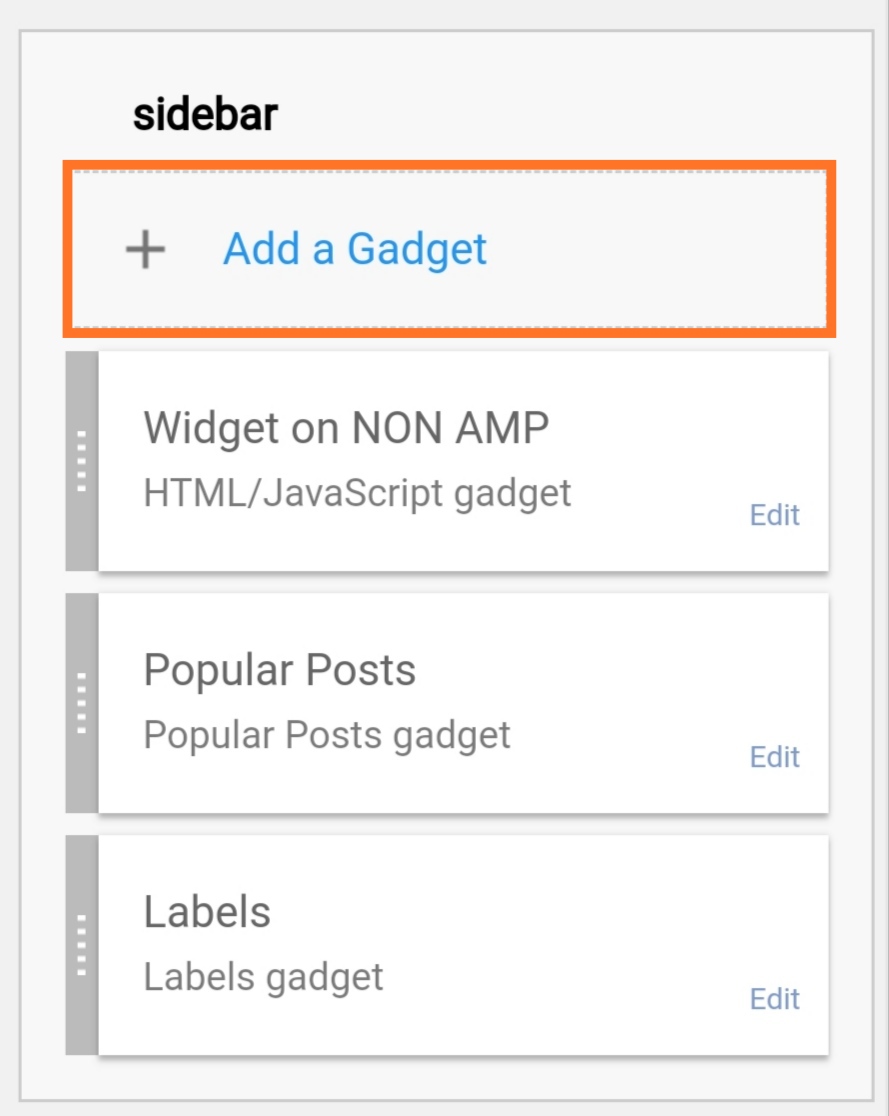
Sekarang coba Anda masuk di tata letak/layout, jika berhasil seharusnya sudah Terdapat tulisan Tambah Widget Baru atau Add a Gadget di atas Sidebar.

Cukup sekian artikel kali ini tentang Cara agar Bisa tambah Widget di Sidebar Blog AMP. Semoga membantu.
Komentar